Monitor web performance with Real User Monitoring
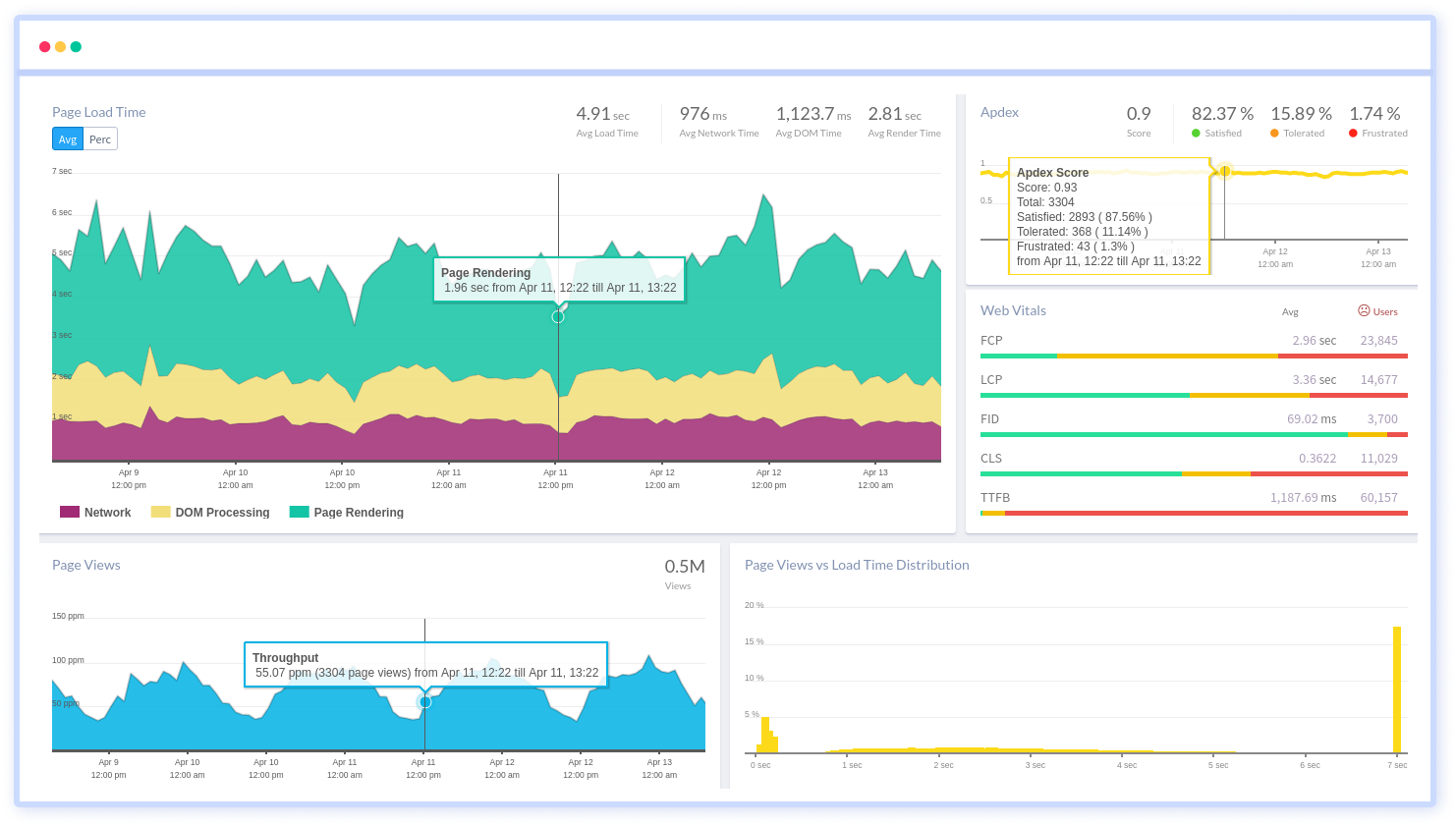
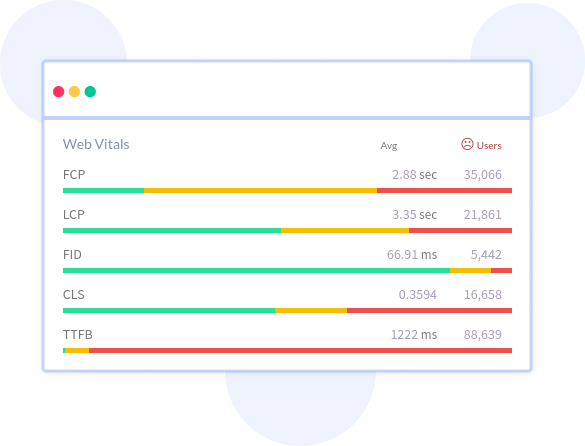
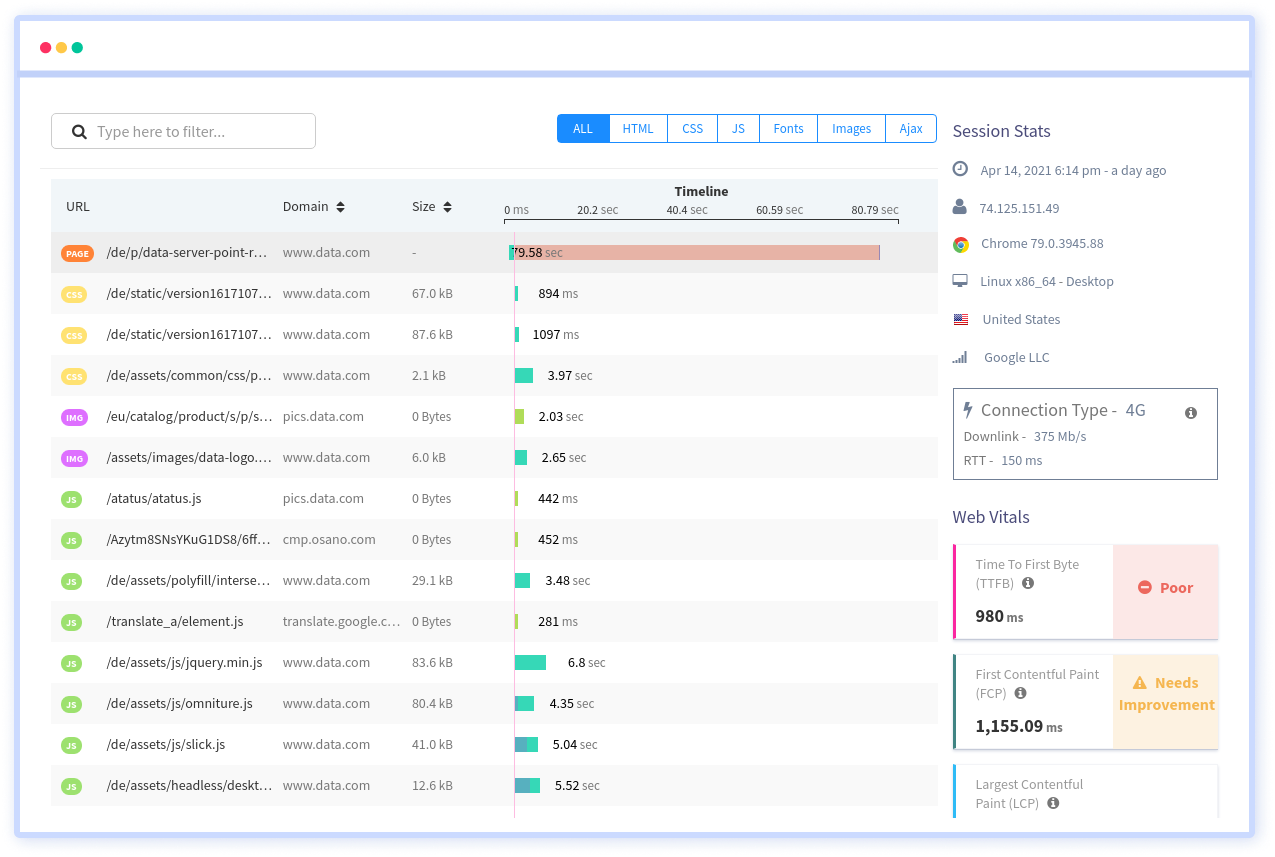
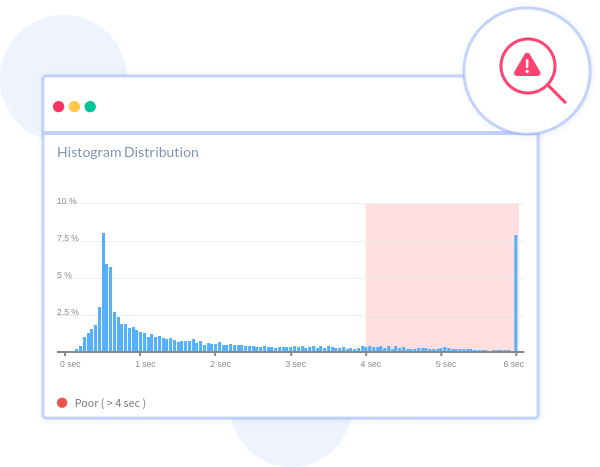
Our solution provides a scalable, end user experience monitoring solution that helps you gain visibility on poor performing parts of your website that are impacting your end users. Understand your front-end performance errors and know how you can improve your user experience.




















 +1-760-465-2330
+1-760-465-2330


