Vue.js Application monitoring
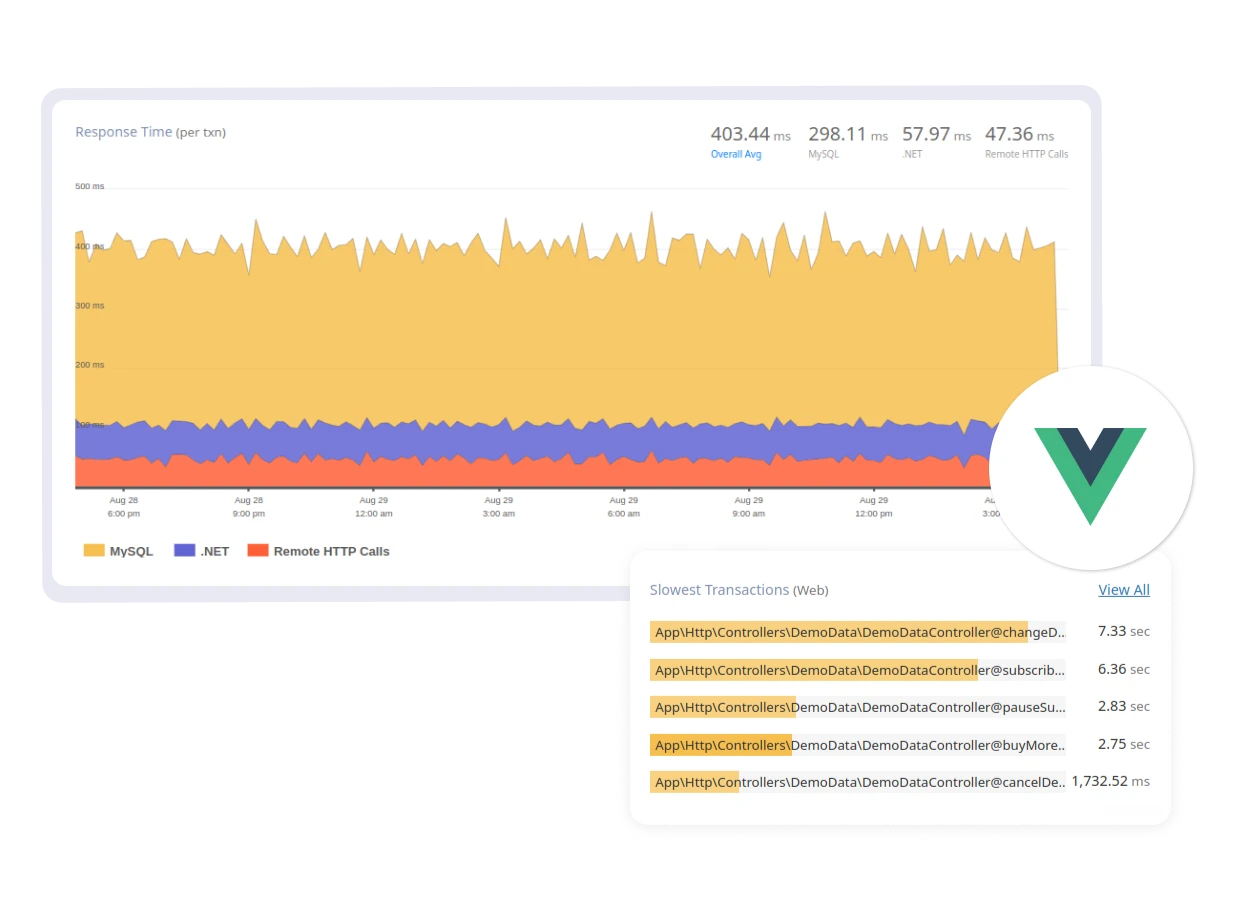
Monitor, troubleshoot, and optimize Vue.js performance with Atatus. Keep your Vue apps running smoothly by detecting and resolving bottlenecks in real-time. Get insights into component rendering, event handling, and resource usage to ensure a responsive interface.





 +1-415-800-4104
+1-415-800-4104


