Vue.js Performance Monitoring
Get deeper visibility into your Vue.js front-end app. Debug Vue.js apps and improve web app performance with powerful insights using Vue.js monitoring.
Get deeper visibility into your Vue.js front-end app. Debug Vue.js apps and improve web app performance with powerful insights using Vue.js monitoring.
Atatus monitors Vue.js performance to provide visibility into how actual users experience your browser-side application. Atatus automatically captures Vue.js errors and pinpoints the root cause of the crashes.

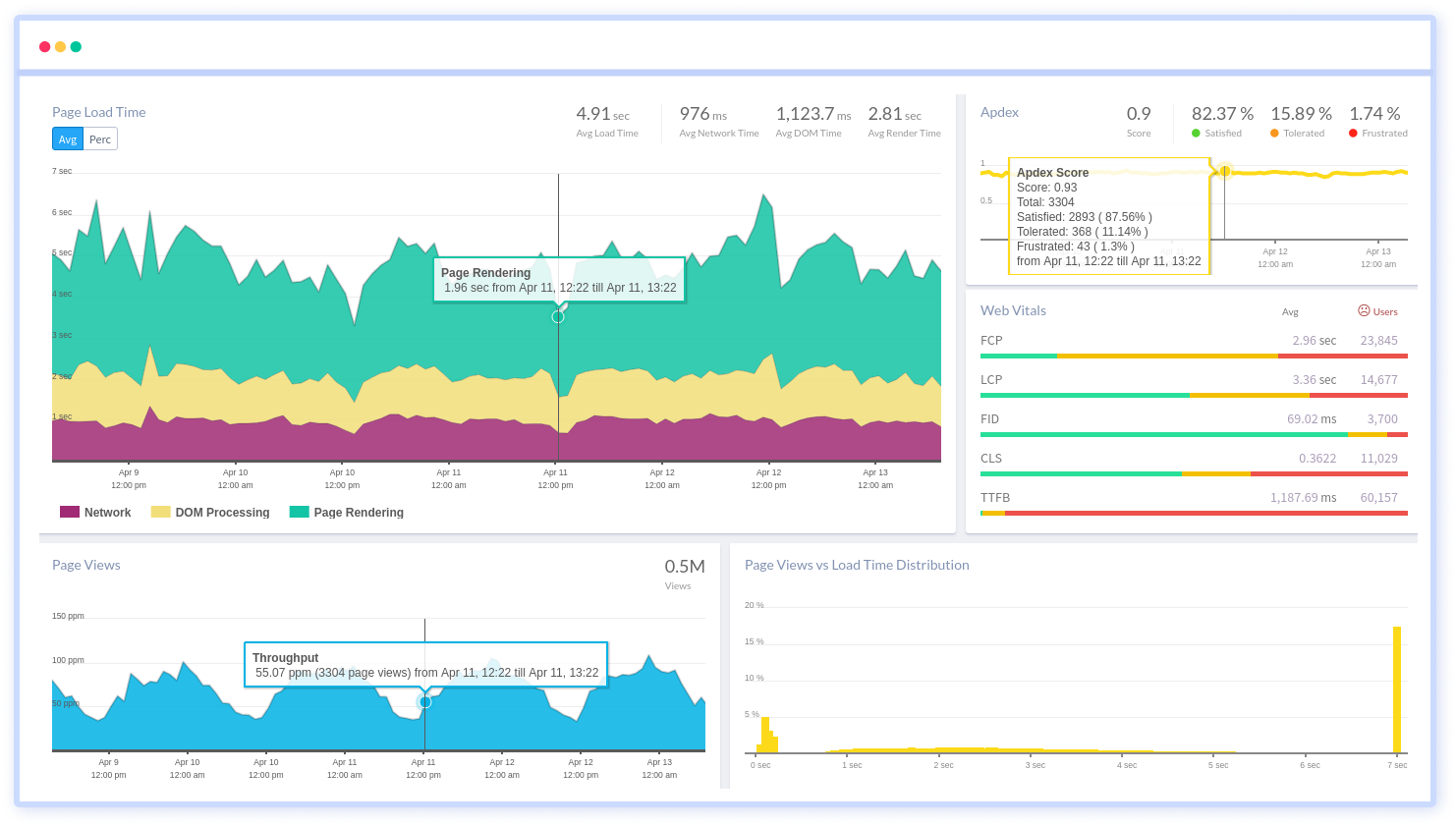
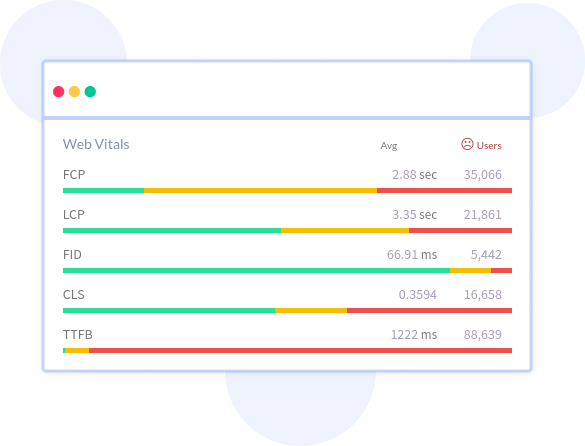
We gather critical performance data for Google's Core Web Vitals and Other Web Vitals that helps you understand what’s the cause of the slow performance at the user level if they are having troubling interacting with the page, seeing sudden changes or having slow loading times.


Gain insights into why your customers were affected by bad front end performance and slow page load. Inspect individual users having poor experiences due to slow pages, Vue.js exceptions or failing AJAX calls. Quickly see how network or geographical region is affecting your end users' experience. Session traces provides waterfall view of the session to identify slow Vue.js assets, long load times and errors.
Learn more

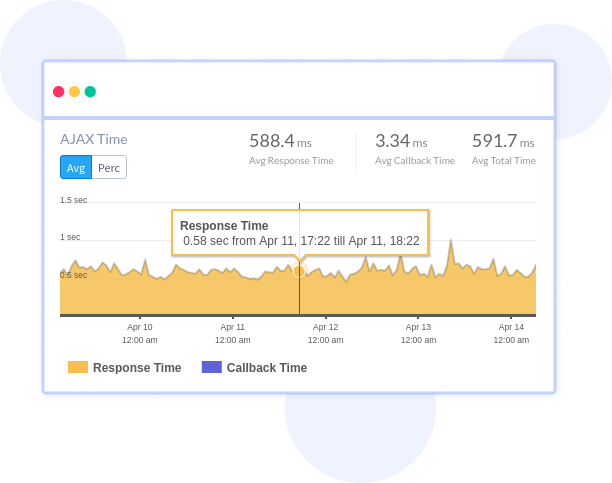
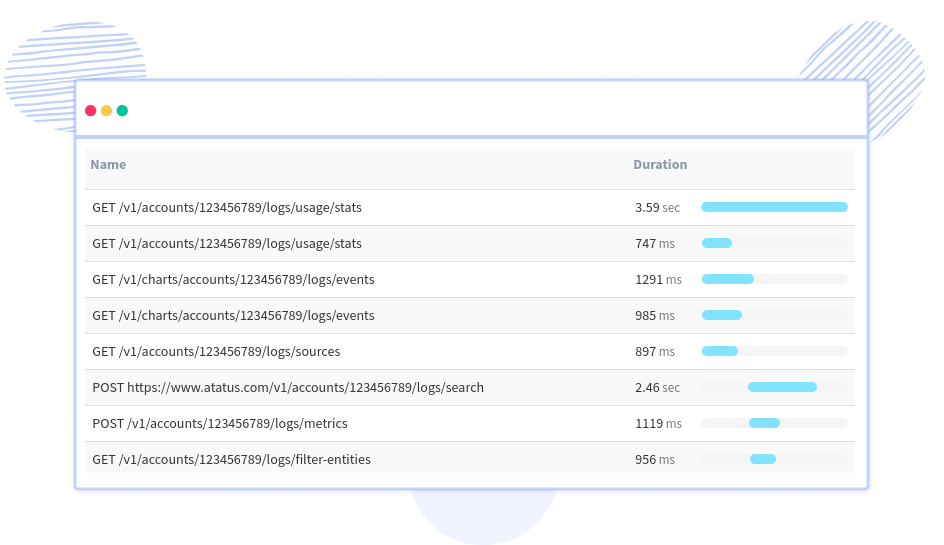
Examine all XHR requests sent by your Vue.js app. Monitor and measure XHR calls' response times and failure rates. Identify slow and failed AJAX calls and optimize request performance. Slice and dice AJAX calls in real time—based on browser, user, version, tag and other attributes.
Learn more

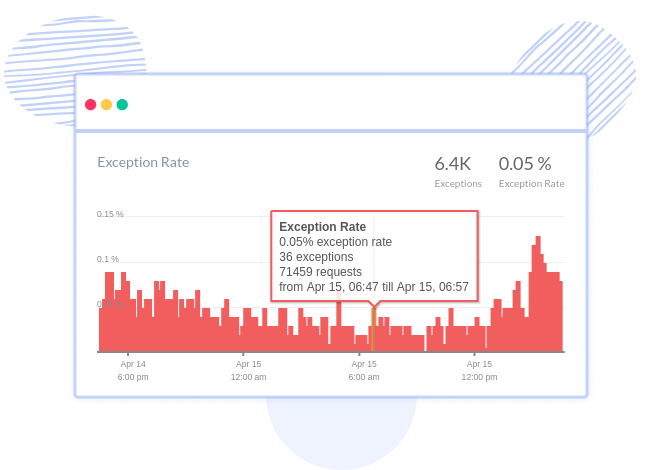
Every Vue.js error is tracked and captured with full stacktrace and exact line of source code is highlighted to make bug fixing easier. Get all the essential data such as class, message, URL, request agent, version etc to fix the Vue.js exceptions. Identify buggy API or third party services by investigating failure rates and application crashes. Get alerts for application errors and exceptions via Email, Slack, PagerDuty, or using webhooks.
Learn more

See how much time each route changes takes. Drill down into Vue.js SPA response times, AJAX breakdown of the route change, slow routes breakdown with trace. Get a detailed view along with the impact that it has on your end-user experience.
Learn more

Try it free. No credit card required. Instant set-up.
Great product for tracking issues on Production
— Ivan S, Engineering Manager, iSavta
1. Install atatus-js from the npm registry:
npm install --save atatus-spa
Import and initialize atatus to monitor your application:
import * as atatus from "atatus-spa";
atatus.config
("YOUR_API_KEY").install();
2. To collect errors from Vue app, you need to set up the Vue.config.errorHandler handler for your app.
import Vue from "vue";
import * as atatus from "atatus-spa";
function trackVueExceptions() {
if (!Vue || !Vue.config) return;
if (!atatus || !atatus.config) return;
var _oldOnError = Vue.config.errorHandler;
Vue.config.errorHandler = function VueErrorHandler(error, vm) {
atatus.notify(error, {
extra: {
propsData: vm.$options.propsData
}
});
if (typeof _oldOnError === 'function') {
_oldOnError.call(this, error, vm);
}
};
}
trackVueExceptions();
3. To verify that your integration is working, call notify() in your application:
atatus.notify(new Error("Test Atatus Setup"));
Adding two lines of code gets you started with tracking your Vue app's performance and errors. Start seeing immediately what are the pain points your users are facing.
Make readable stack traces in your errors by providing source maps. Un-minifying JavaScript lets you view source code in their original form, which helps in debugging minified code from production.
You can filter Bots, Domains, IPs, User Agents and many other configurations in making sure that you get actionable insights from the real data that affects your customers.
Setup alerts to automatically monitor your applications for increase in response time, API failures, or error rate and much more. Get notified through various channels, including Slack, Teams, Email, PagerDuty and more.
Invite your team members and work together to resolve issues. Add comments to the Vue errors, so that your team members who view the errors, get to know what and how the fix was made.
Get your questions answered. Use custom queries to slice and dice the data by transaction, URL, error, user, browser, host OS and more.
Track all your websites in one place. Add your production, dev, staging, QA to monitor your websites through the complete software development cycle.
Don't miss out on your Vue app's performance and error stats. Atatus can send you weekly and monthly summaries directly to your inbox.
Maintain your workflow with Atatus issues in various Project Management integrations. We support Jira, Asana, BugHerd, GitHub, GitLab, and more.
Avail Atatus features for 14 days free-trial. No credit card required. Instant set-up.