MERN Stack Monitoring
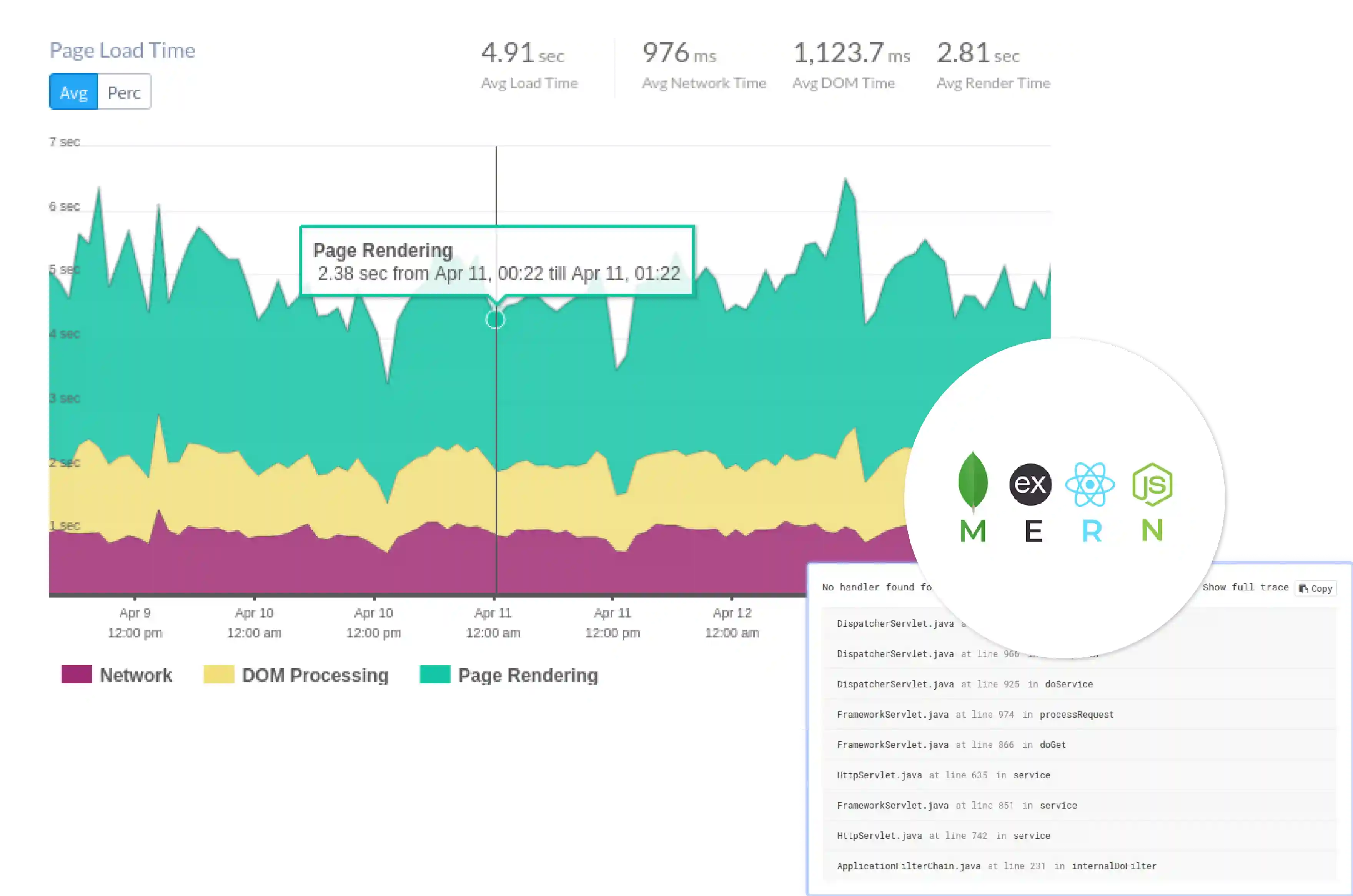
Unlock full-stack visibility with Atatus’s MERN Stack Monitoring. Track React frontend performance, Node.js backend efficiency, and MongoDB query times, all in one platform. Stay ahead of issues and optimize every layer of your application for peak performance.
Sign Up for Free










 +1-415-800-4104
+1-415-800-4104


