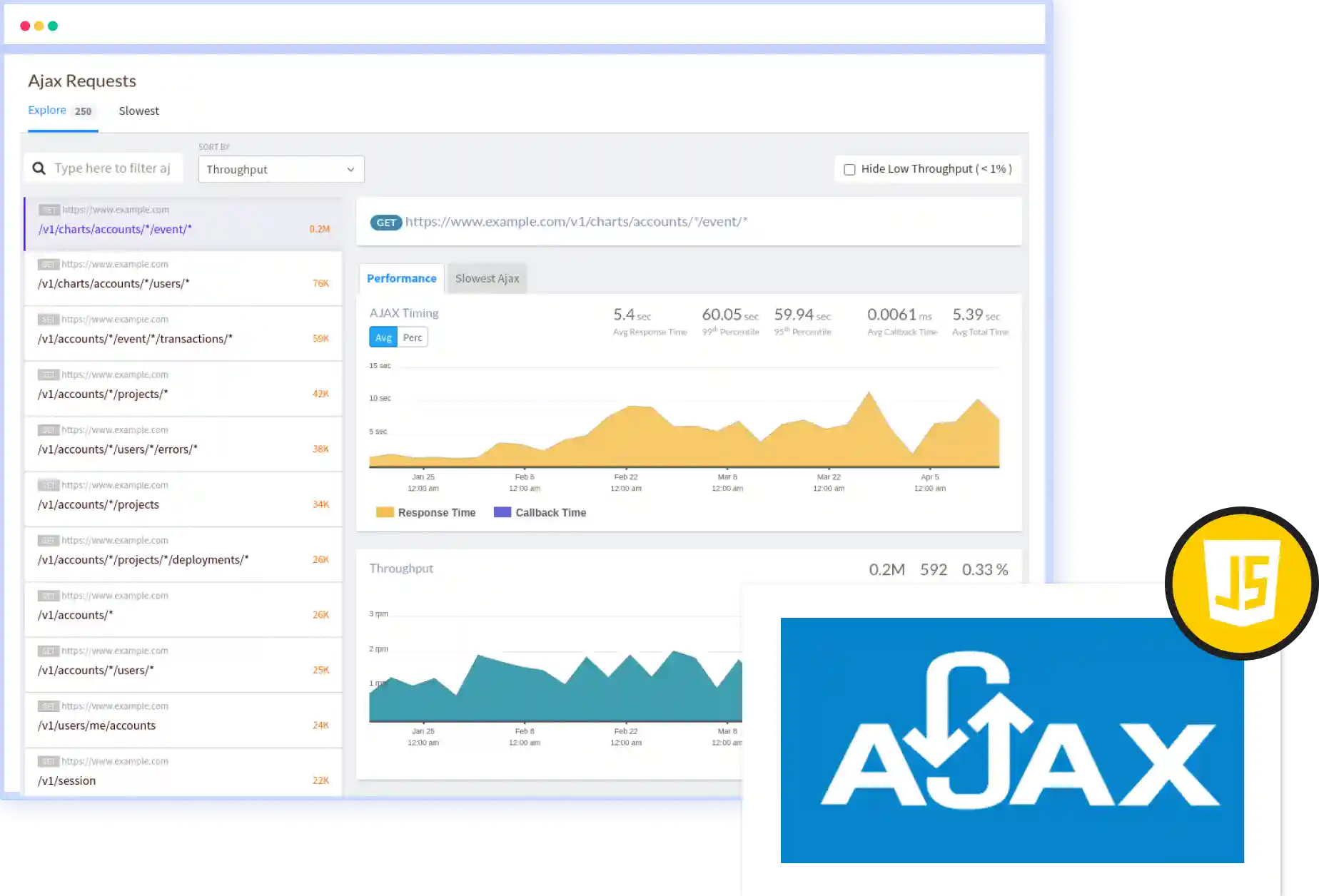
Ajax Requests Monitoring
Atatus’ Real User Monitoring gives you deep visibility into your AJAX calls. Track response times, detect errors, and analyze performance to ensure seamless data updates and enhance the user experience on your AJAX page.
Sign Up for Free








 +1-760-465-2330
+1-760-465-2330


